Cách tạo chữ 3D trong Photoshop
Tạo chữ 3D trong Photoshop là kỹ năng nâng cao rất cần thiết cho những ai yêu thích đồ họa và có định hướng phát triển trong lĩnh vực này. Và để giúp các bạn biết cách tạo hiệu ứng chữ 3D trong Photoshop chúng tôi xin đưa ra các thông tin trong bài viết dưới đây để các bạn tham khảo.

Nội Dung
Hướng dẫn: Cách tạo chữ 3d trong photoshop
Để tạo chữ 3D trong photoshop rất đơn giản, bạn hãy thực hiện theo các bước dưới đây:
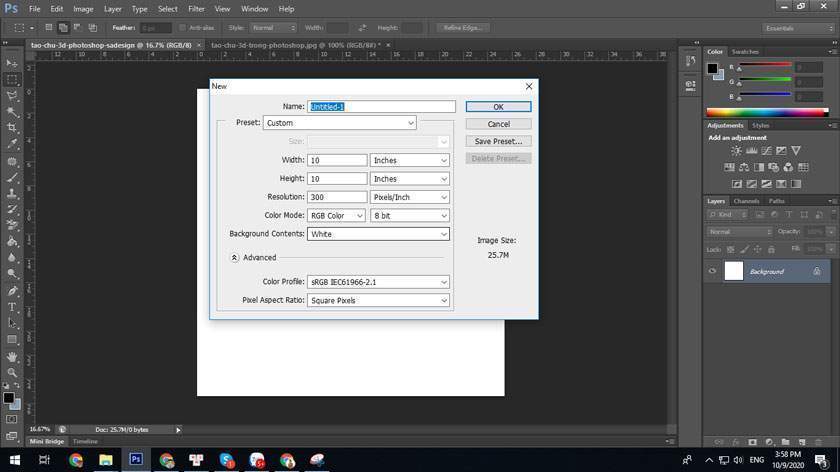
Bước 1: Tạo một file mới
Bạn hãy tạo một file mới, bạn có thể thực hiện theo cách truyền thống đó là vào file chọn new hoặc nhấn tổ hợp Ctrl+N.

Bước 2: Tô lớp nền bằng màu xám đậm (# 333333) cho lớp nền
- Để làm điều này, trước hết bạn hãy đặt Foreground thành màu xám đậm (trong bảng Công cụ).
- Sau đó chọn Background layer và nhấn tổ hợp phím tắt Ctrl + A (tạo ra lựa chọn vùng chọn xung quanh toàn bộ khung vẽ, ngoài ra, bạn cũng có thể thực hiện việc này thông qua Select > All).
- Bạn hãy chọn Edit > Fill (Shift + F5) để thực hiện mở hộp thoại Fill dialog box. Đặt tùy chọn Use cho Foreground color, sau đó bạn hãy bấm OK để áp dụng tô màu.
Bước 3: Tạo văn bản
- Chọn Horizontal Type Tool và thực hiện nhập văn bản mà bạn đang muốn tạo chữ 3D.
- Bạn hãy lựa chọn và đổi màu của văn bản trên thanh Tùy chọn thành màu vàng (# FFCC00).
- Bạn nên sử dụng cỡ chữ lớn và hãy thử chọn loại phông chữ đậm vì kỹ thuật này hoạt động tốt nhất theo cách này.

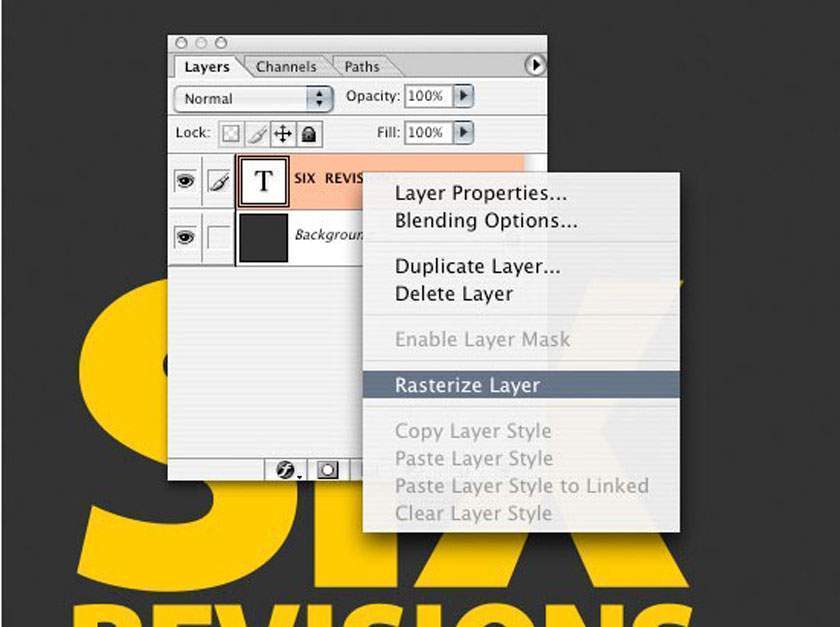
Bước 4: Rasterize văn bản

Để giúp quá trình tạo chữ 3D đơn giản hơn thì bạn cần phải rasterize văn bản. Tuy nhiên, khi thực hiện điều này thì bạn sẽ không thể sửa đổi văn bản được nữ. Do đó, bạn phải hãy chắc chắn rằng bạn đã hài lòng với text trước khi tiến hành thao tác này.
Bạn hãy Nhấp chuột phải vào text layer và nhấp chuột vào Rasterize Type (hoặc Rasterize Layer tùy thuộc vào tùy phiên bản Photoshop mà bạn sử dụng).
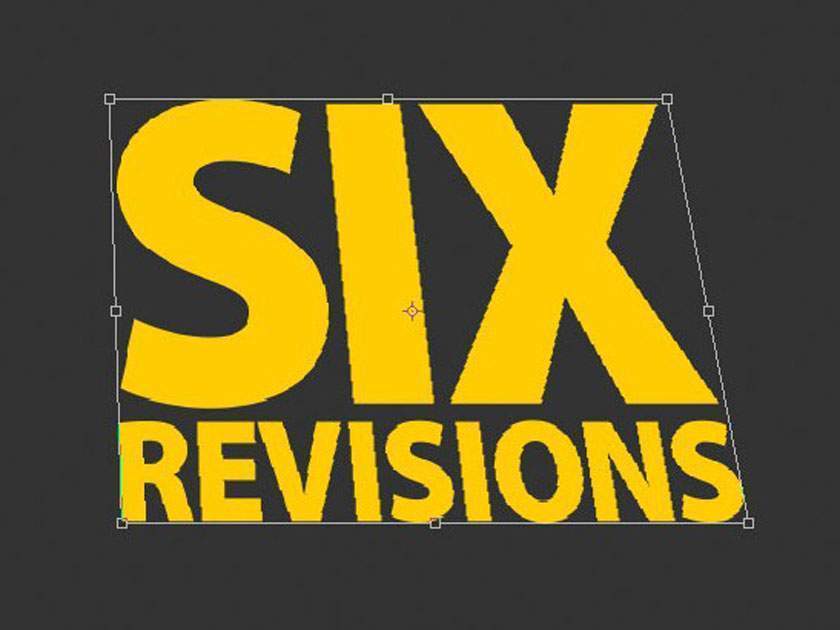
Bước 5: Sử dụng Free Transform on the text

- Bạn hãy askew (nghiêng) văn bản để nó nhìn trông có vẻ 3D hơn. Để làm được điều này bạn hãy sử dụng tổ hợp phím tắt Ctrl+T (Edit> Free Transform).
- Giữ phím Ctrl và nhấp chuột vào nút điều khiển biến đổi trên cùng bên phải của hộp. Kéo góc sang bên trái. Bạn thực hiện tương tự với nút biến đổi giữa trên cùng.
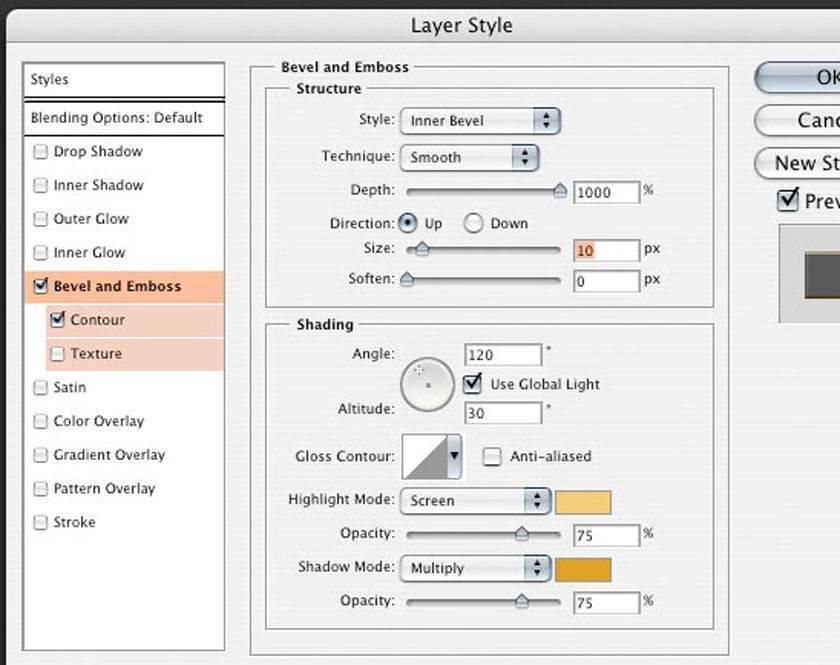
Bước 6: Thêm layer style

Trước hết bạn cần phải chắc rằng text layer được chọn trong Layers Panel, sau đó bấm chuột vào biểu tượng Add a layer style ở dưới cùng của Layers Panel. Chọn đến phần Bevel and Emboss.
Mục đích của việc này là để nổi bật các cạnh chữ. Bạn cũng đừng quên thay đổi màu sắc cho highlights and shadows. Highlight là # FFCC66 và shadow là # DFA125.
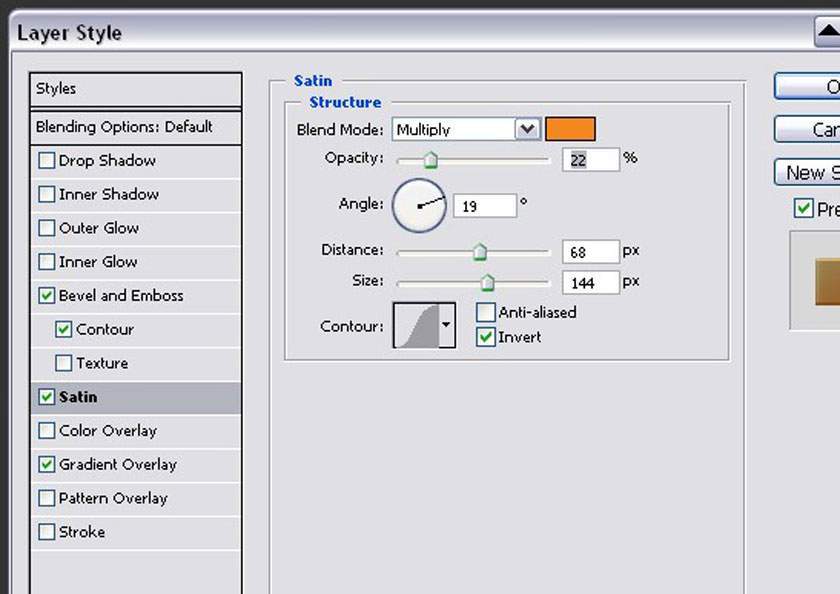
Bước 7: Sử dụng hiệu ứng Satin layer style

Quay lại hộp thoại Layer Styles và áp dụng kiểu hiệu ứng Satin layer style. Hiệu ứng nâng cao này sẽ mang đến chiều sâu cho màu sắc trên văn bản của bạn thay vì chỉ là một khối màu hoặc gradient.
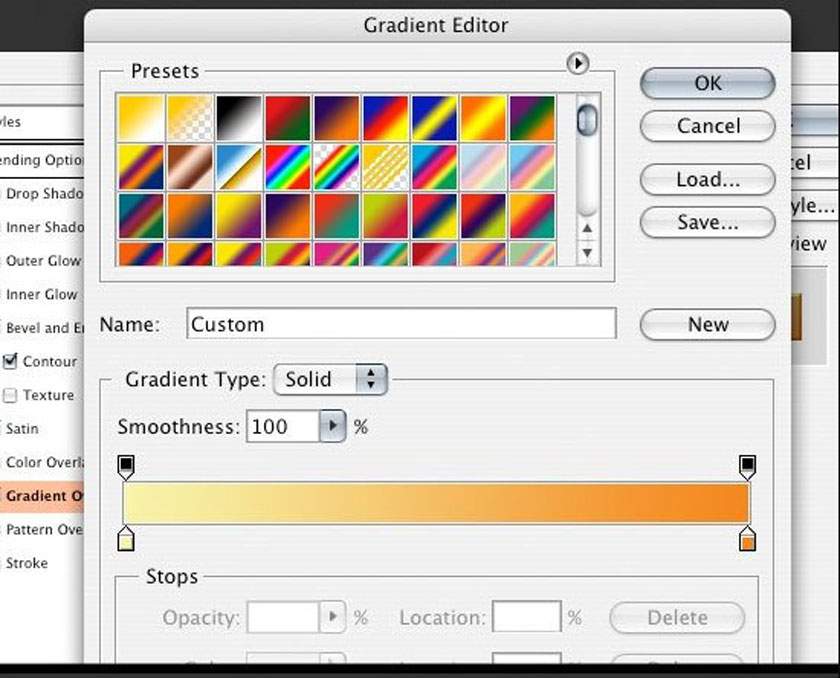
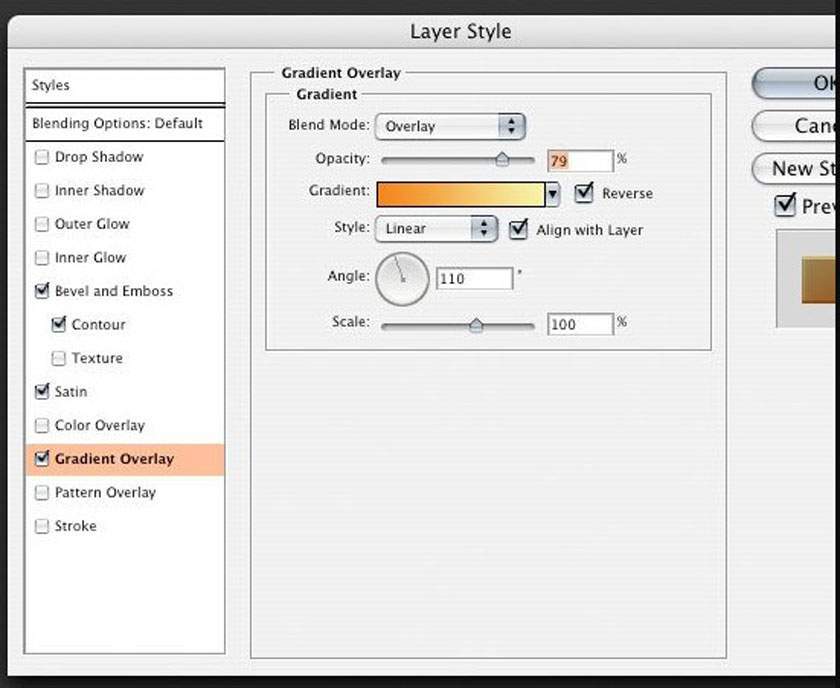
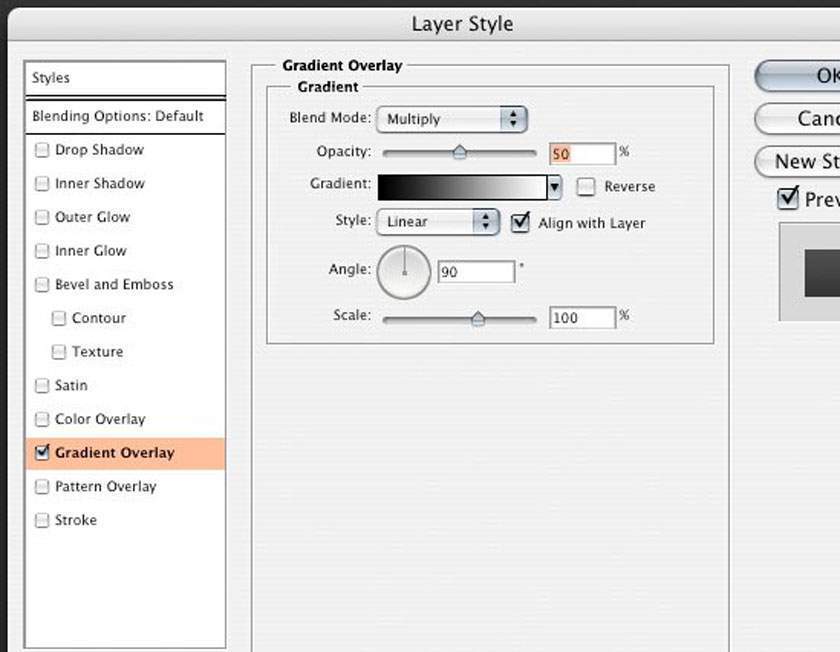
Bước 8: Thêm Gradient Overlay layer style

Bạn hãy nhấp vào gradient và thay đổi điểm màu sao cho phù hợp. Ví dụ như bên trái thành # F7F3A7 và điểm màu bên phải thành màu # F3881F.


Bước 9: Nhân đôi layer
Bạn cần duplicate layer bằng cách chọn chuột vào mục layer và nhấn tổ hợp phím tắt Ctrl + J để nhân đôi layer. Chuyển đến layer được sao chép và thực hiện loại bỏ layer style bằng cách nhấp và kéo chúng vào biểu tượng thùng rác nằm ở dưới cùng bên phải của Bảng điều khiển Layer.
Bước 10: Điều chỉnh màu sắc

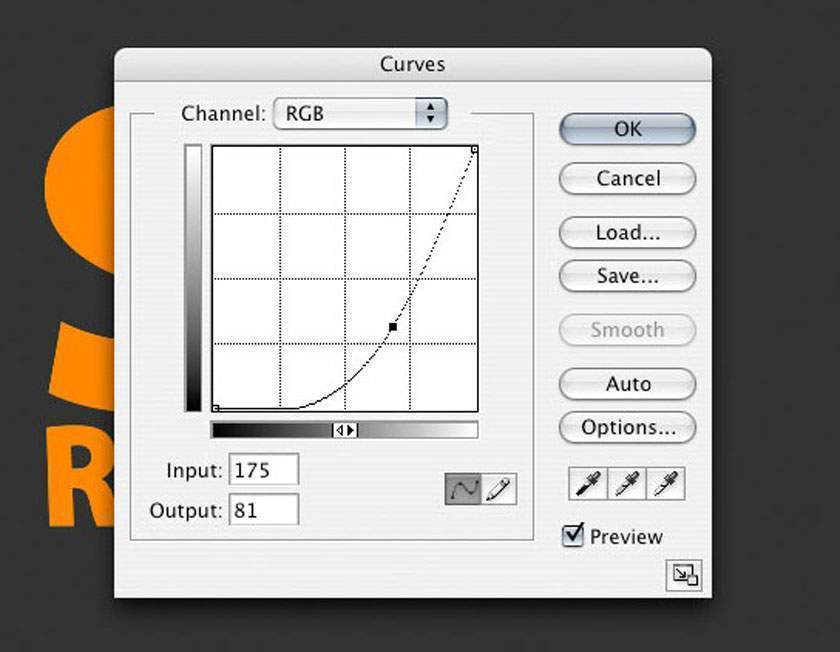
Lúc này bạn đã đã có một logo không có layer style, tiếp theo bạn cần phải thực hiện điều chỉnh màu sắc. Bạn mở tùy chọn Curves bằng cách nhấp chuột chọn Image> Adjustment > Curves (Ctrl + M) và thực hiện điều chỉnh màu theo ý thích.

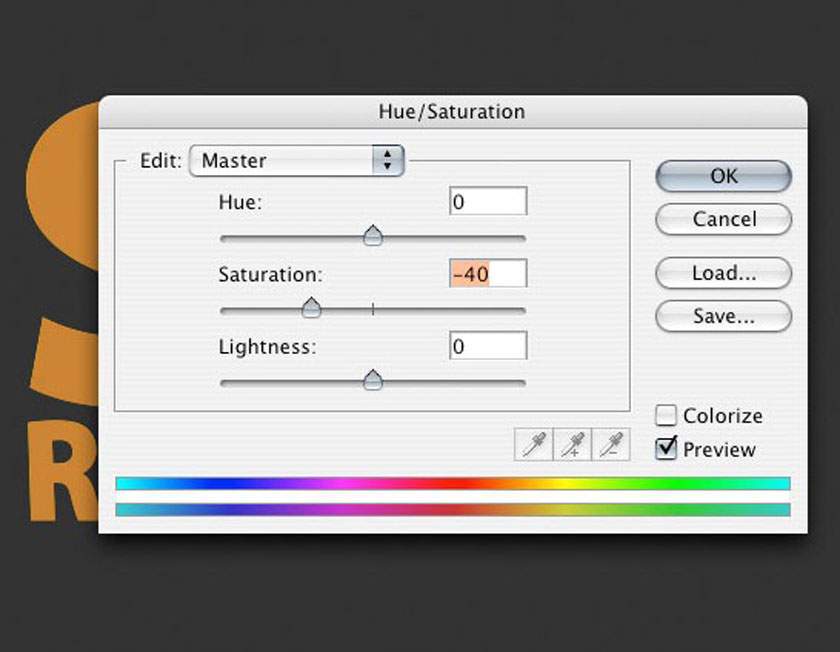
Bạn cần chú ý cần giảm độ bão hòa vì màu sắc quá rực để làm shadow. Vào phần Hue / Saturation bằng tổ hợp phím tắt Ctrl + U (hoặc Image > Adjustments > Hue/Saturation) và điều chỉnh các cài đặt.
Bước 11: Tạo các cạnh của text để tạo giao diện ba chiều

- Đầu tiên, nhấp chuột và thực hiện kéo layer bên dưới text layer màu vàng ban đầu và di chuyển nó sang bên trái một chút bằng phím mũi tên.
- Giữ phím Alt, thực hiện đẩy mũi tên xuống và trái liên tục. Bằng cách này, bạn sẽ nhân đôi layer màu nâu mỗi lần bằng cách nhấn nút mũi tên.
- Bạn hãy tiếp tục cho đến khi bạn có được kích thước và điều chỉnh độ sâu mà bạn thích.
Bước 12: Kết hợp các duplicated layer này thành một
- Để thực hiện, bạn hãy nhấp vào layer text màu nâu trên cùng và thực hiện nhấn giữ Shift . Tiếp theo, bạn hãy nhấp vào layer text màu nâu cuối cùng để chọn tất cả chúng.
- Sau đó, với tất cả các layer được chọn, bạn hãy nhấp vào biểu tượng Lớp liên kết ở cuối Bảng điều khiển Lớp. Biểu tượng liên kết chuỗi sẽ xuất hiện trên tất cả các text layer chuyển sang màu nâu khi bạn nhấp vào nó.
- Khi bạn thực hiện liên kết tất cả các text layer màu nâu lại với nhau hãy lựa chọn chọn text layer và nhấn tổ hợp phím tắt Ctrl + E để hợp nhất tất cả các layer lại với nhau.
- Thêm Gradient Overlay layer style vào các cạnh chữ màu vàng. Các màu là đen (# 000000) và trắng (#FFFFFF) , bạn cũng có thể nhấp đúp vào lớp đã hợp nhất để mở hộp thoại Layer Style.

Bước 13: Tạo bóng

Duplicate layer cạnh chữ màu nâu bằng Ctrl + J. Chúng ta sẽ sử dụng nó để tạo ra một bóng trên văn bản của chúng tôi. Chọn Filter> Blur> Gaussian Blur và điều chỉnh tùy chọn Radius ở mức 8px. Chọn Curves bằng tổ hợp Ctrl + M để tạo bóng đen.
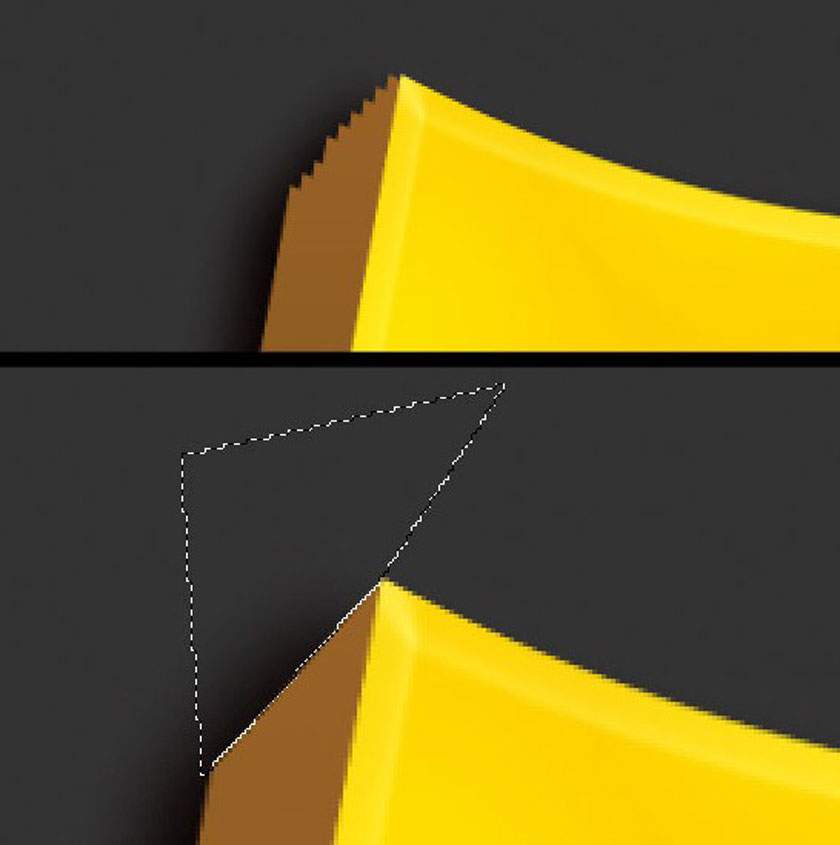
Bước 14: Sửa chữa các góc cạnh 3D của chữ

Bạn hãy sử dụng Polygonal Lasso Tool bằng cách nhấp vào hình dạng xung quanh khu vực cần xóa và nhấn phím Delete. Lặp lại thao tác này cho từng khu vực cho đến khi bạn có được các cạnh mượt ở trên tất cả các chữ cái của bạn.
Bước 15: Burn Tool

Bạn có thể bắt đầu burn các khu vực đã chọn. Bạn cần thực hiện thay đổi cài đặt Burn trong thanh Tùy chọn để Ranges option với Highlights và Exposure ở mức 50%. Bạn còn có thể dùng brush với đường kính chính được đặt ở mức 125px với Hardness là 0%.
Bước 16: Chỉnh sửa khu vực cần đổ bóng

Vì bạn vẫn cần chọn các khu vực, bạn có thể thực hiện lựa chọn nghịch đảo, Select > Inverse (Ctrl + Shift + I), sau đó bạn hãy burn các khu vực chưa làm xong mà không cần phải burn hết toàn bộ.
Ngoài ra, bạn còn có thể làm một số highlight với Công cụ Dodge. Sử dụng cùng một cọ brush, cùng một cài đặt và cùng với một phương thức mà chúng ta đã làm nhờ Công cụ Burn.
Mách bạn 5 hiệu ứng làm chữ 3d trong Photoshop chuyên nghiệp
Actions & Layer Styles

Nếu như bạn đang muốn tạo hiệu ứng chữ kim loại tuyệt đẹp chỉ bằng vài cú nhấp chuột thì việc sử dụng Actions & Layer Styles là lựa chọn tuyệt vời về bóng và sự phản chiếu. Có rất nhiều hiệu ứng ấn tượng khiến bạn không thể bỏ qua như sau:
Click Action: Bộ tạo Chữ 3D Las Vegas

Tối ưu hóa quá trình tạo chữ 3D của bạn với chỉ với một cú nhấp chuột bằng Photoshop action. Trong Action này khá đầy đủ với nhiều tiện ích bao gồm năm phong cách tuyệt đẹp cho sáu action khác nhau. Bổ sung thêm một bộ cọ nhằm giúp trợ giúp hoàn thành hiệu ứng này.
3D Gỗ – Actions

Làm cho công việc thiết kế của bạn dễ dàng hơn rất nhiều với gói này trong Photoshop. Được thiết kế để có thể cung cấp văn bản hoặc tùy chỉnh hình dạng vector trông như gỗ thật. Hơn nữa gói này bao gồm có 36 action với độ phân giải rất cao cùng với bốn phong cách bằng gỗ giúp bạn có thể thay đổi chiều sâu cùng với góc nhìn cho thêm lựa chọn thú vị, hấp dẫn.
Kiểu chữ phong cách cổ điển

Gói này bao gồm 10 kiểu đồ họa đa dạng được lấy cảm hứng từ phong cách cổ điển, hoàn hảo cho tạo các tiêu đề hay các logo và nhiều thứ khác. Tùy chỉnh văn bản của bạn một cách dễ dàng, tiện lợi với những tập tin này hoàn toàn có thể chỉnh sửa và bổ sung thêm vào background cổ điển để hoàn thành những dự án tiếp theo của bạn.
Hiệu ứng 3D kim loại và vàng

Bạn có thể sử dụng hiệu ứng này để tạo văn bản 3D nhìn cho vẻ tin cậy và lịch sự hơn. Gói hiệu ứng này này bao gồm 10 kiểu layer vàng và màu kim loại đẹp chắc chắn sẽ khiến bạn yêu thích. Bạn chỉ cần thêm văn bản, dễ dàng sử dụng các đối tượng thông minh cùng các hiệu ứng kim loại tuyệt vời trong thời gian rất ngắn chỉ vải giây.
Trên đây là những chia sẻ về cách tạo chữ 3d trong photoshop, pus.edu.vn hy vọng đã mang đến cho bạn đọc những thông tin bổ ích. Nếu như bạn đang có thắc mắc cần được giải đáp về các thủ thuật photoshop thì hãy liên hệ với chúng tôi để được hỗ trợ nhanh nhất.
Nguồn: https://25giay.vn
Danh mục: Hướng Dẫn


